Hallo guys semua :D
Aku ada info baru nih, entah aku yang kudet atau gimana juga
gag tau sih.haha
Ternyata membuat aplikasi android itu ada cara yang mudah lhoo.., kita
tinggal mendrag and droop aja, gag perlu serumit yang kita bayangin yang harus
ngoding capek capek pakek eclipse. Nah langkah langkahnya kurang lebih seperti
ini :
1. Patikan bahwa laptop kalian sudah ada java dan
jdk nya.
2. Install App Inventor 1.2
3. Atur path yang ada di laptop kalian dengan cara
Computer -> klik kanan-> properties
-> advanced system settings -> Environtments variables
4. Pada System variables nya pilih new lalu isikan
variable name nya dengan “java_home”
5. Pada variable valuenya isikan tempat jdk kalian
terinstall
Tampilan penambahan variable kurang lebih
seperti ini :
6. Setelah pengaturan path selesai jalankan startai
yang sudah terinstal tadi,maka akan jalan cmd yang menandakan bahwa
AiLivecomplete sedang dijalankan, seperti dibawah ini
8. Pilih start new project, namai project sesuai
keinginan anda
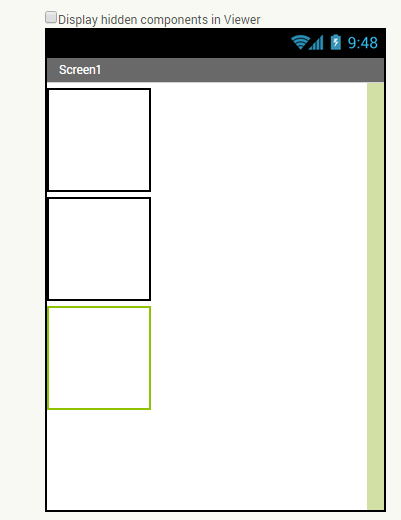
9. Maka akan muncul tampilan seperti dibawah ini
10. Misal kita akan membuat sebuahproject untuk
memutar lagu maka caranya yaitu :
Drug button ke halaman project, maka akan
muncul seperti ini
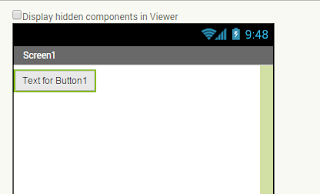
Nama tampilan buitton pun bisa diganti nama
sesuai dengan keinginan kita dengan cara mengubah nama yang ada dikolom text
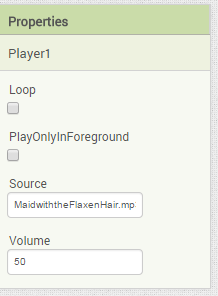
11. Drag Player yang ada di menu media ke dalam
halam project kita, maka player akan muncul dibagian bawah seperti ini
12. Pada bagian kanan, source nya pilih file yang
akan dimainkan dengan cara upload file lalu memilih file yang diinginkan
13. Pilih Block yang ada di kanan atas
14. Maka tampilan akan berubah seperti ini
15. Lalu pilih player yang ada di bagian kiri
16. Pilih yang when player1 ccomplited (paling atas)
17. Pilih player, lalu call player1 start, pasangkan
player1 start didalam pilihan player yang pertama, sempai berbunyi klik yang
menyatakan letaknya sudah tepat.
18. Pada bagian atas pilih connect -> emulator
19. Maka akan muncul tampilan seperti ini,
selanjutnya klik MIT AI2, maka selanjutnya akan muncul tampilan yang telah kita
desain tadi.
Selamat mencoba dan berkarya
-selamat malam :D-